How to Draw Control Flow Diagram
Describe a basic flow chart in diagrams.net
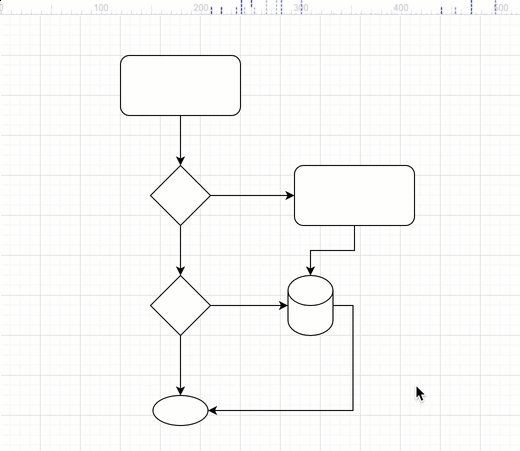
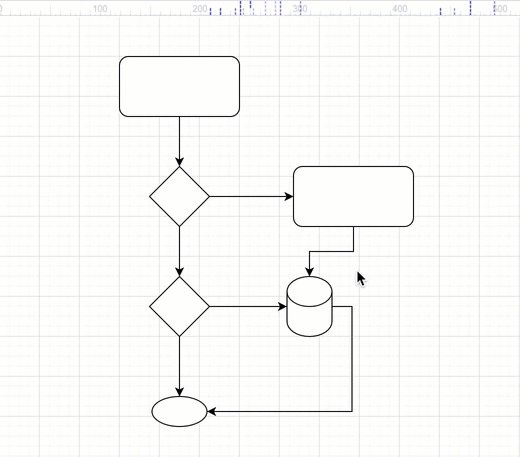
Y'all can create many different types of diagrams with diagrams.net. Ane of the easiest ones to start with to larn how to utilise the diagram editor is a basic flow chart which documents a process.
Flow charts let you visually draw a process or system. The shapes and very short labels let readers quickly understand what they need to do.
There are many unlike types of flow charts, ranging from the very simple to complex, including process flow and workflow diagrams, decision trees, information period diagrams, swimlane flow charts and
Follow this tutorial to create and manner a bones menstruum chart and larn to employ the diagrams.cyberspace editor.
- Create a new blank diagram
- Add together shapes to the drawing sheet
- Move, resize, rotate, and delete shapes
- Connect shapes
- Add labels
- Add together styles to your shapes and connectors
- Export and share your flow chart
Create a new blank diagram
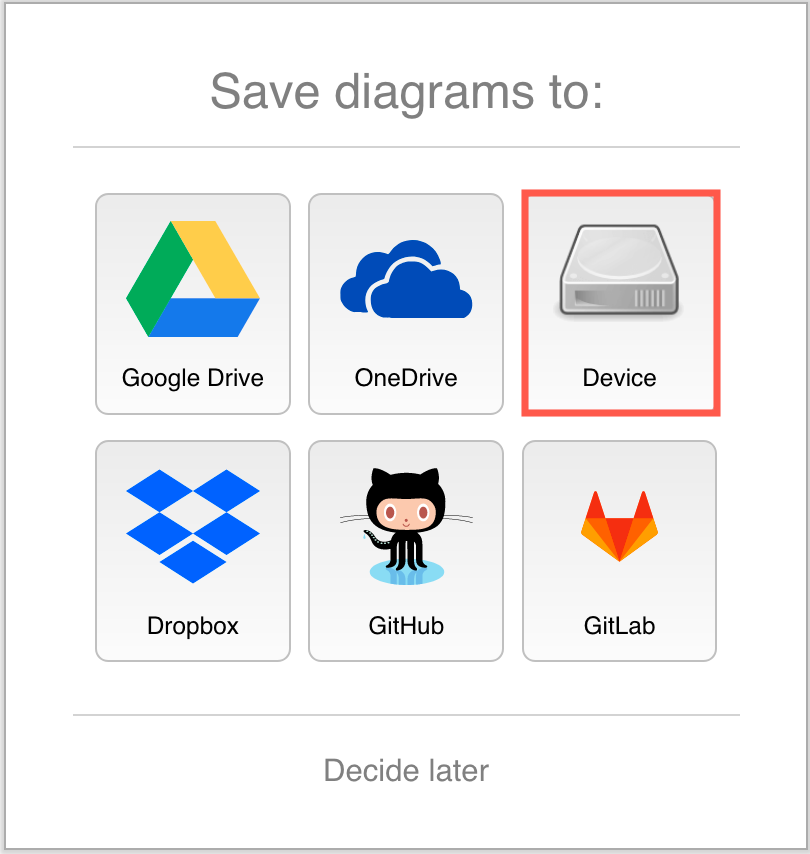
- Go to app.diagrams.cyberspace.
- Select Device to save your menses nautical chart to your device.
Note: You tin select another location to shop your diagram file, but you may be prompted to grant diagrams.net permission if y'all select a cloud storage platform.

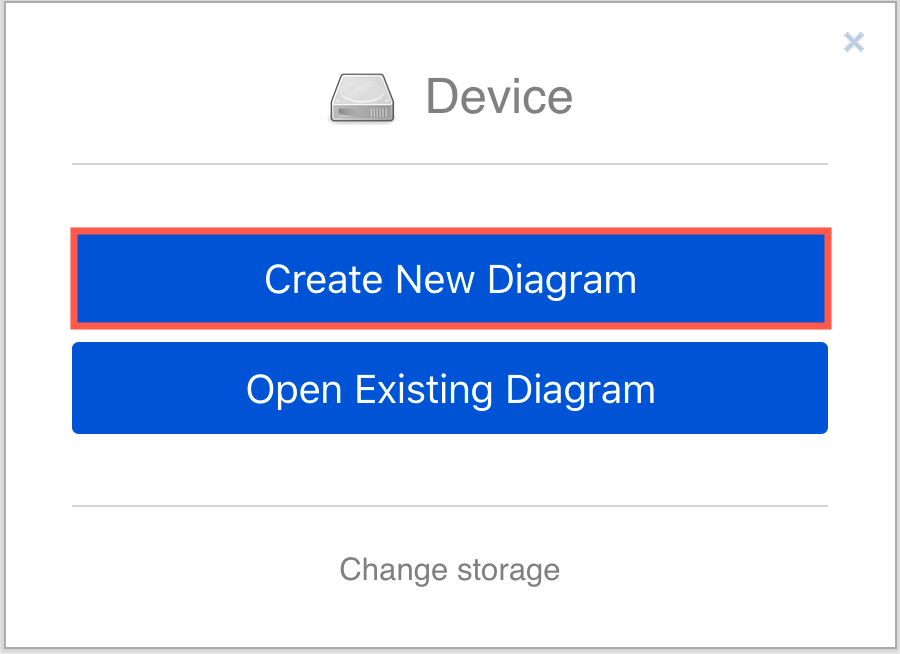
- Click on Create New Diagram.

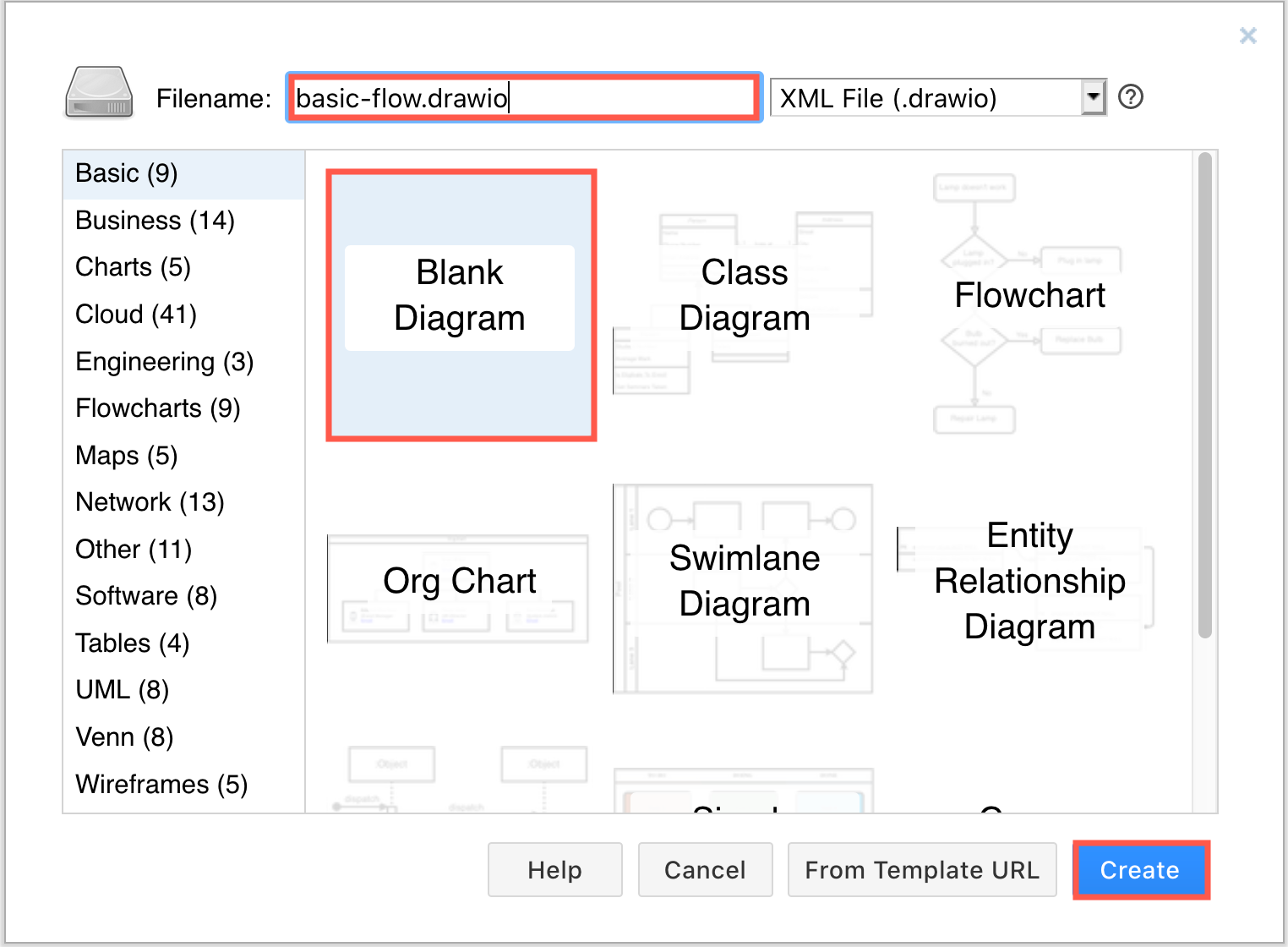
- In the template manager, enter a filename for your flow nautical chart, ensure Bare Diagram is selected, so click Create.

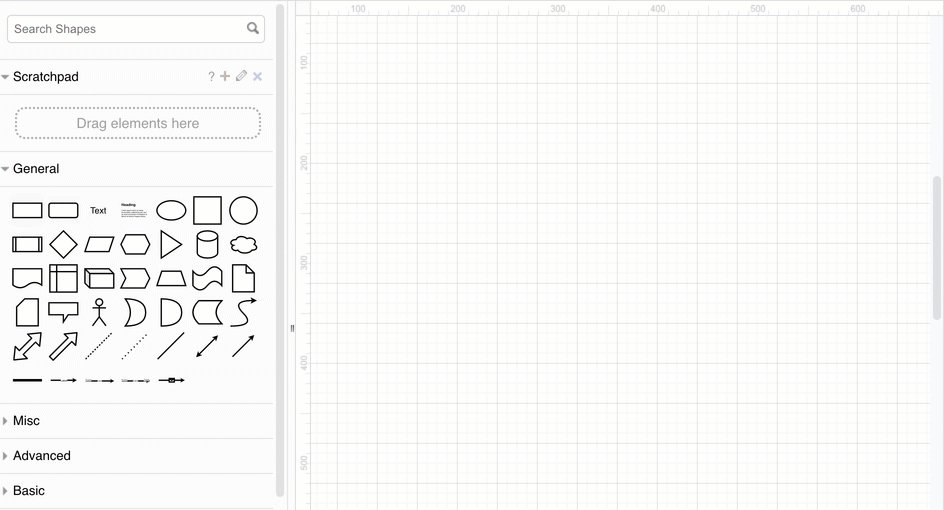
Add shapes to the drawing canvas
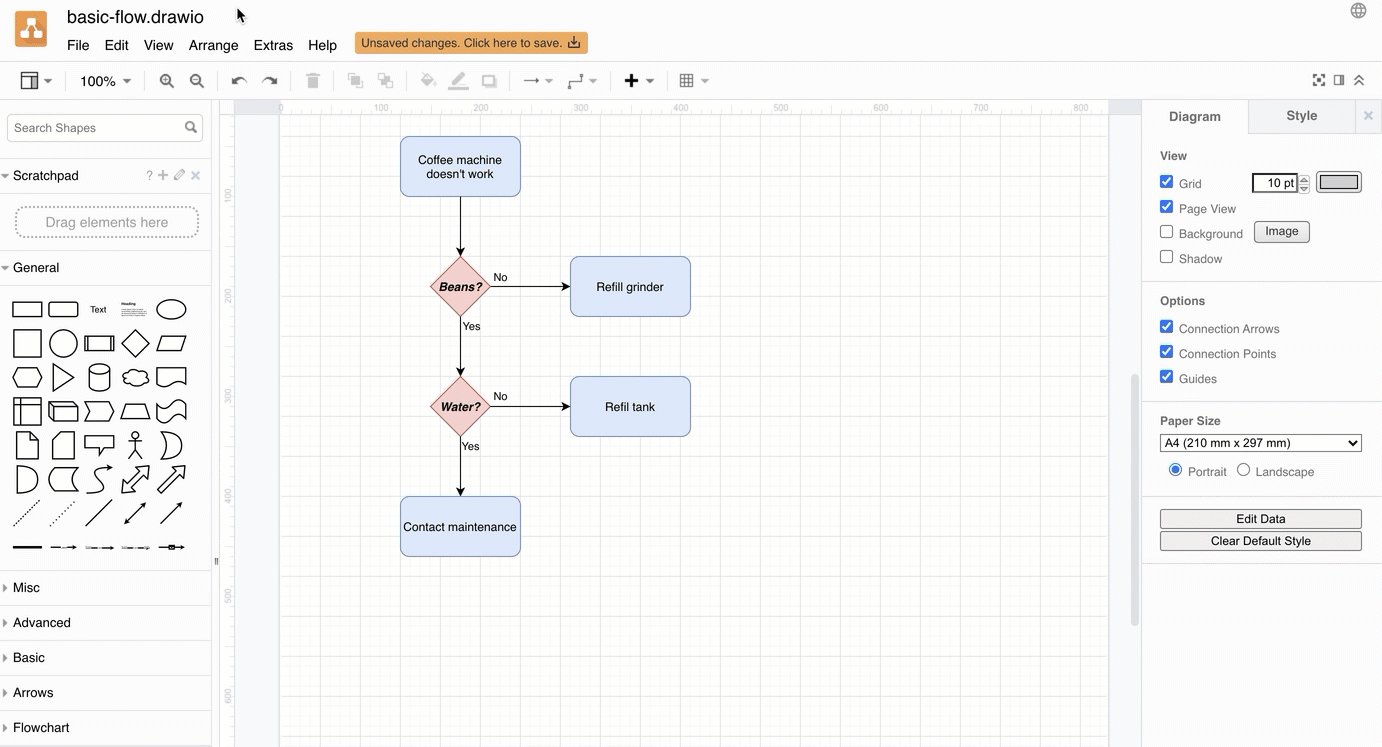
In that location are a number of dissimilar ways to add shapes to the cartoon canvass in diagrams.cyberspace.
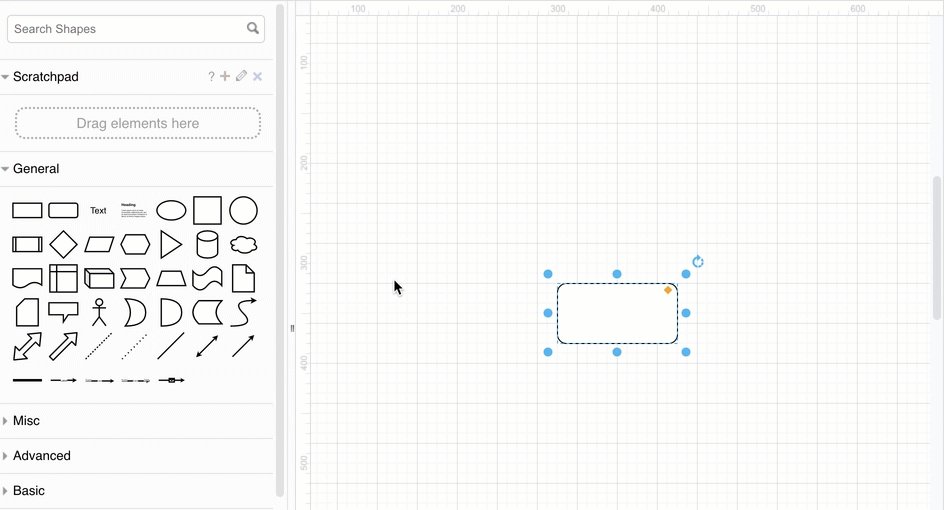
Add together the first stride - Utilise ane of the following methods to add a rectangle to the cartoon canvas. Rectangles represent the steps in your process.
- Click on a rectangle in the Full general shape library to add it the drawing canvas.
- Double-click on an empty area on the drawing sail and select a rectangle shape.
- Drag a rectangle from the Full general shape library to a specific position on the cartoon canvass.

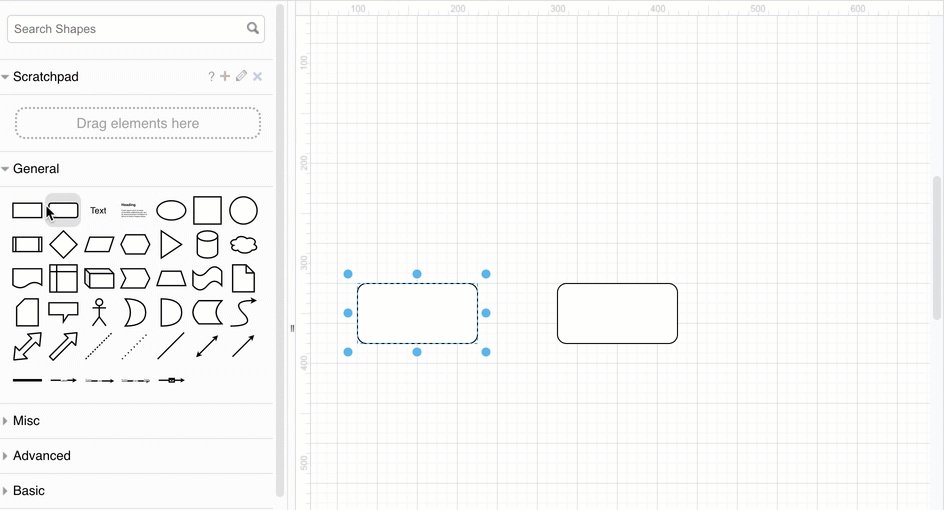
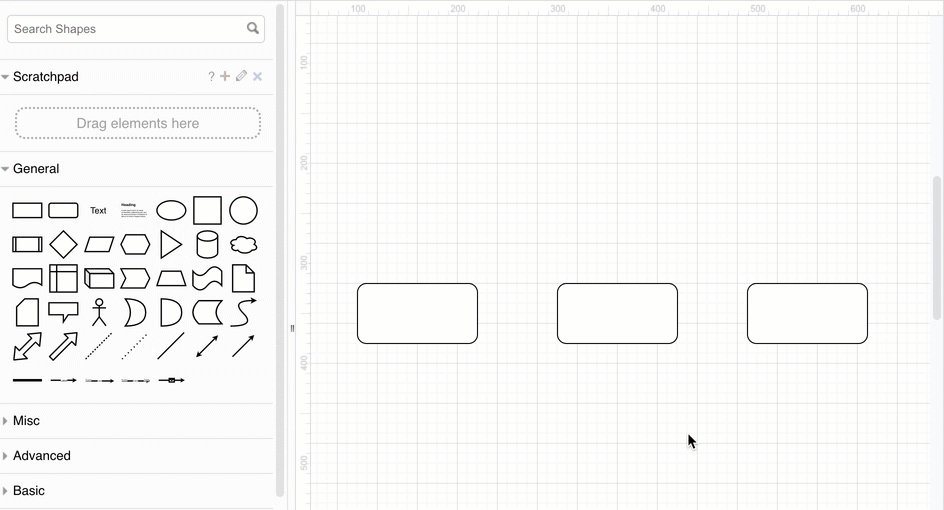
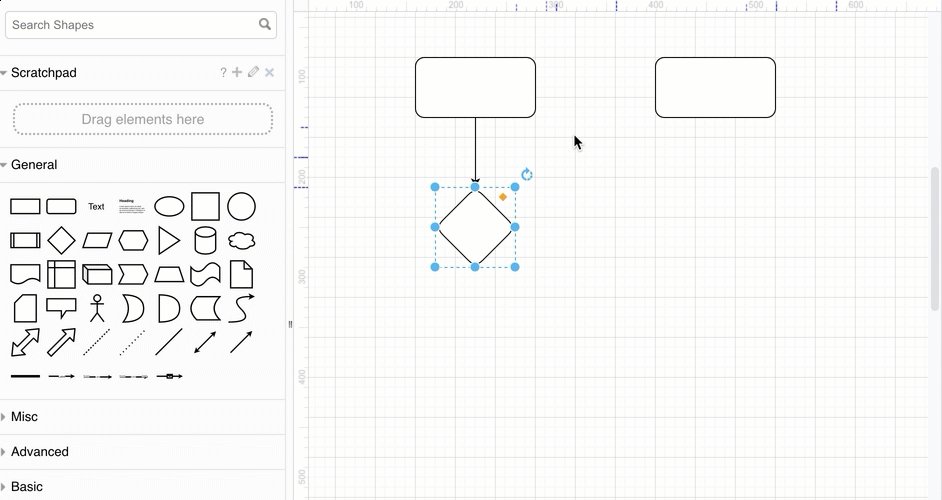
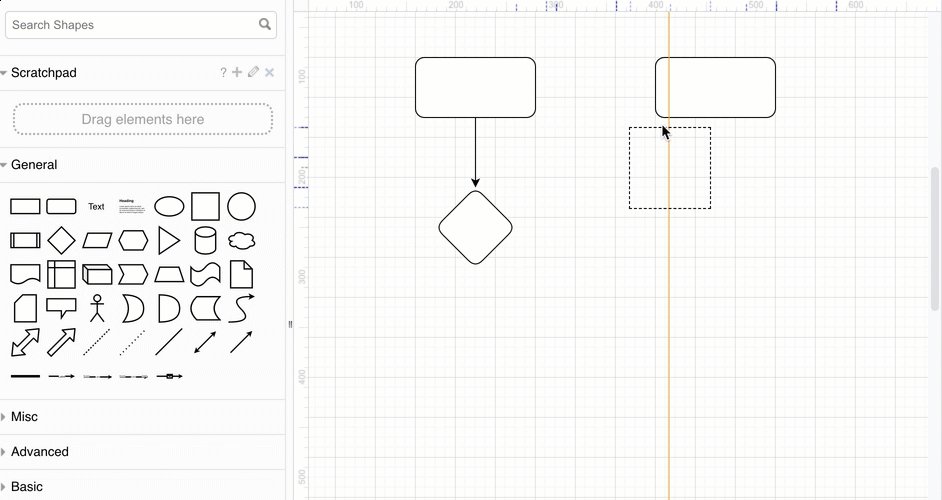
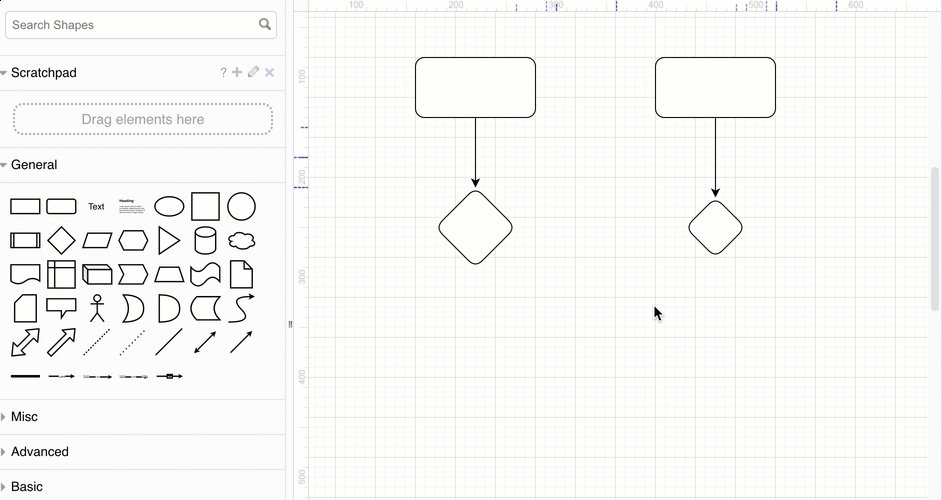
Add more shapes - Employ ane of the following methods to add extra shapes to represent the next steps in your procedure.
- Hover over the first shape you placed to run into the 4 management arrows. Click on one of the shapes, then select a shape to add and connect it in that direction.
- Drag a shape from the shape library and hover over an existing shape until you tin can see the iv direction arrows. Motion over one of these direction arrows, and drop the shape you have dragged. Information technology will exist added to the drawing sheet and connected in that direction.

If you added multiple shapes by simply clicking on them in the shape library, you lot tin can connect them later on. Meet how to connect shapes beneath.
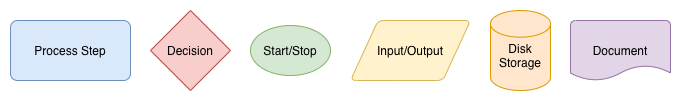
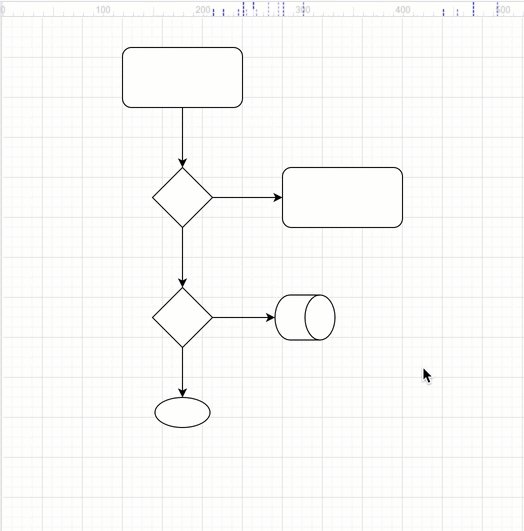
Shapes for flow charts
There are many dissimilar shapes used to visualise processes in a flow chart.
- Rectangle - Basic steps in your process.
- Diamond (rhomb) - Decisions, usually aye/no questions, that split the process into two or more branches.
- Circle or oval - Optional offset and stop points in your procedure.
- Parallelogram - Input or output, where your process needs or gives data to an external party or system.
- Cylinder - Deejay drives, used to bespeak that data is stored during that step in the process.
- Rectangle with a wavy bottom line - Documents that are produced as a event of a process footstep.

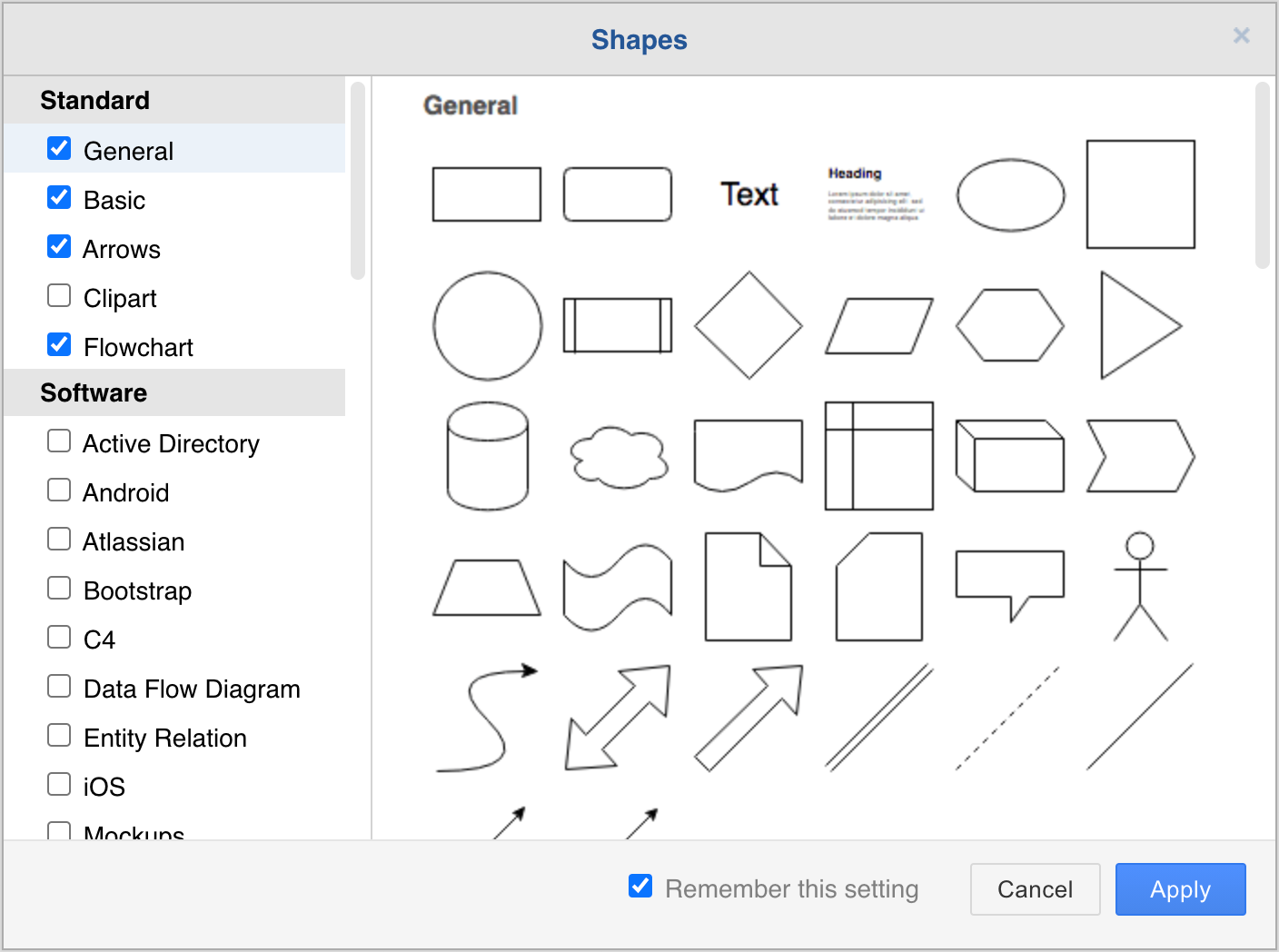
In addition to the shapes in the General and Advanced shape libraries, you lot tin can apply shapes from the Flowchart shape library.
- Click on More than Shapes at the bottom of the left panel.
- Click on the checkbox next to the Flowchart shape library's proper name to enable it.

- Click Apply. The Flowchart shape library is now bachelor in the left panel.
Move, resize, rotate, and delete shapes
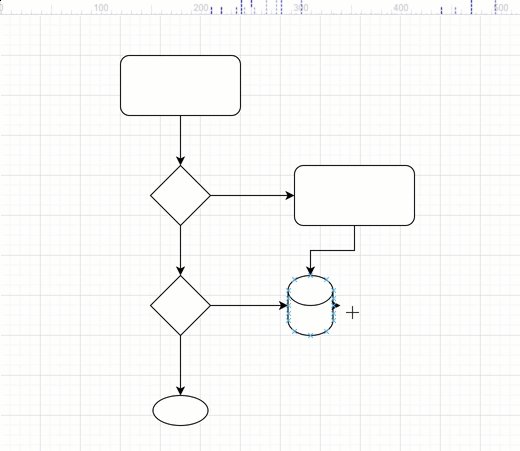
To select a shape, click on it. To select multiple shapes, concord down Shift or Cmd and click on them.
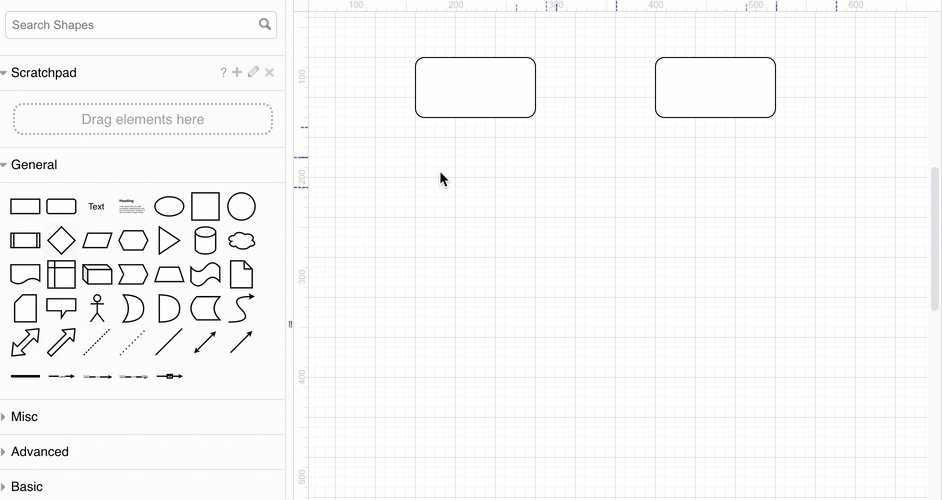
Motility - Select and drag a shape that is on the cartoon canvass to another position.
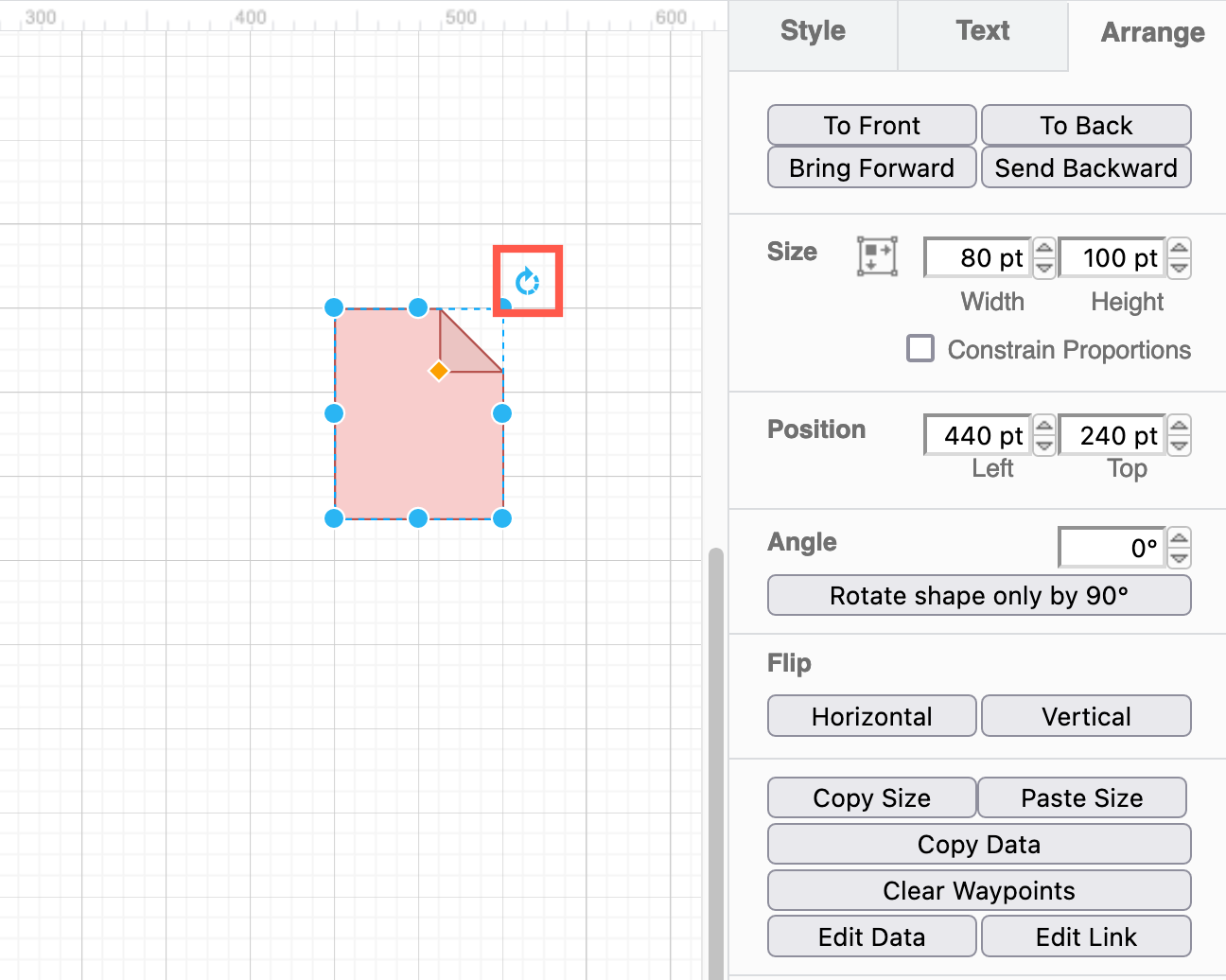
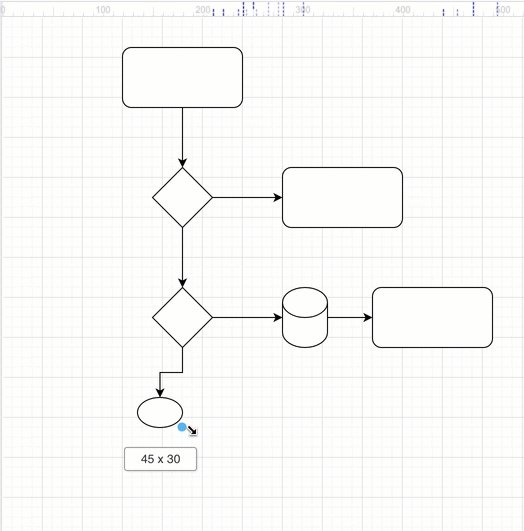
Resize - Select a shape. Drag any of the circular 'catch' handles to make the shape smaller or larger. Hold downwardly Command when you resize shapes to go along them centred.
See how to resize groups of shapes
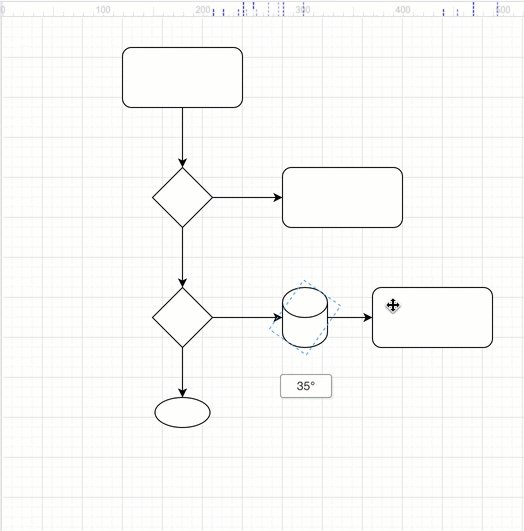
Rotate - Select a shape. Elevate the rotate grab handle (the round arrow) at the top correct corner of the shape to rotate the shape effectually its center signal.

Delete - Select a shape, and so press Backspace or Delete, or click on the Delete tool in the toolbar.

If one of the connectors, the arrows betwixt the shapes, is going in the wrong direction, you can select and delete it, simply like a shape. Follow the steps below to draw a new connector so it goes in the right direction.
Tip: Use the Arrange tab to precisely rotate, reposition and resize shapes
Connect shapes
Connectors are lines that connect your shapes together and may or may not have arrows at one or both ends. There are two types of connectors.
Floating connectors - These move effectually the perimeter of your shape as you move information technology effectually the drawing canvas, or modify the road that the connector takes.
Stock-still connectors - These stay attached to a fixed betoken on your shape, fifty-fifty when you movement the shape around the cartoon canvas.
Draw a floating connector
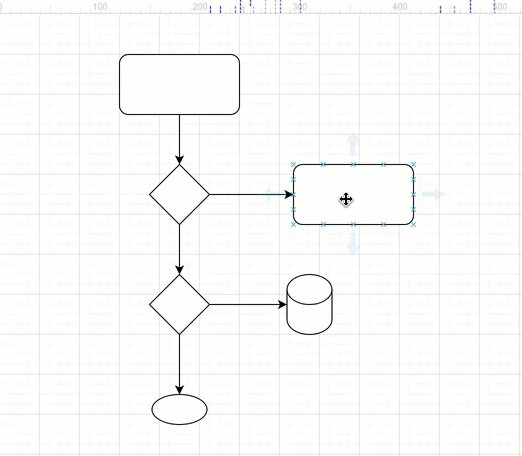
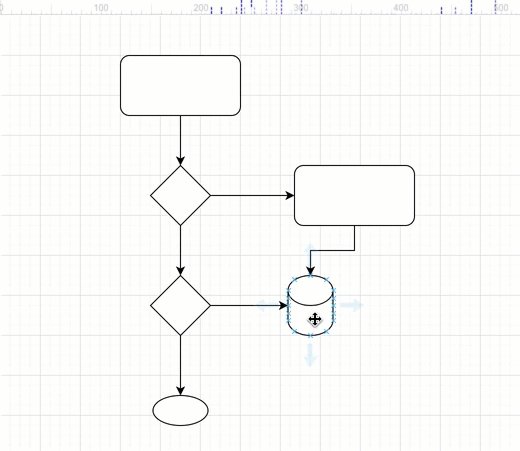
- Hover over the source shape until you see the calorie-free management arrows announced.
- Motility your mouse cursor over the direction arrow you want to draw the connector from, then drag the connector out from the pointer towards the target shape.
- Hover over the target shape and release when the outline of the shape is blue.

When y'all move the shape to a new position, the connector ends volition automatically move around the shape to ensure the shortest distance.
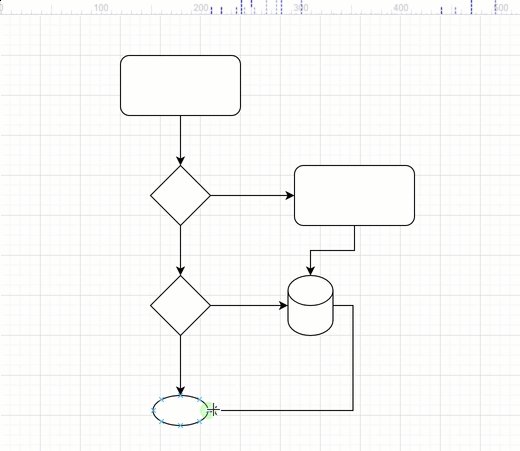
Draw a fixed connector
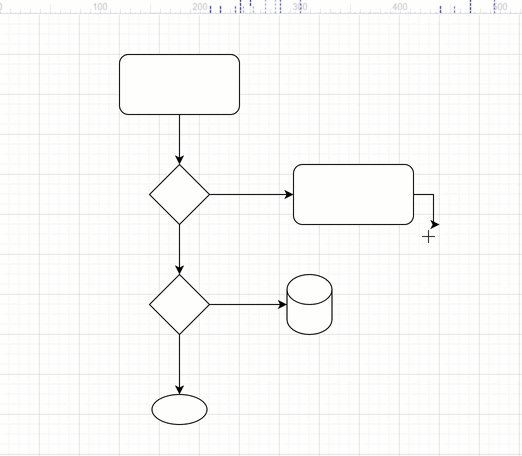
- Hover over the source shape until you see the piffling crosses, connection points, effectually the shape perimeter.
- Elevate a connector from the connection point on the source shape towards the target shape.
- Hover over the target shape until yous run into the connection points, then hover over one of the connection points until it is highlighted in greenish, and release to attach the connector.

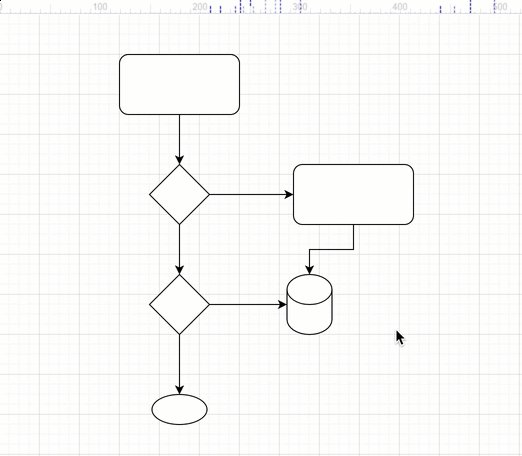
At present when you drag the shape around on the drawing canvass, the connector will remain attached to exactly those connection points.
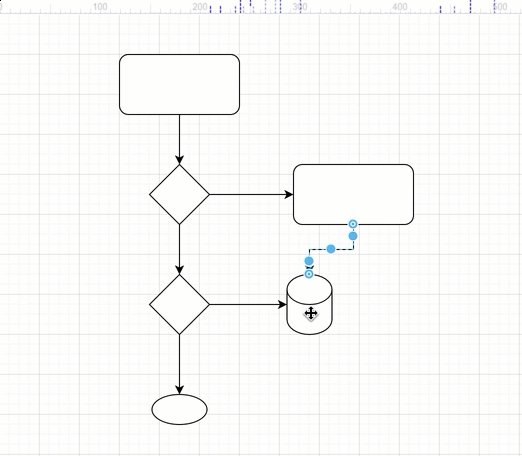
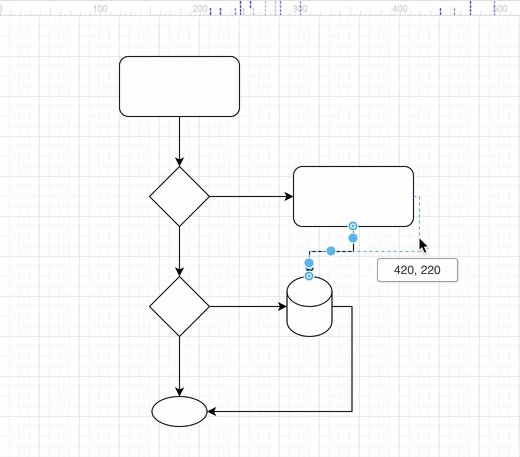
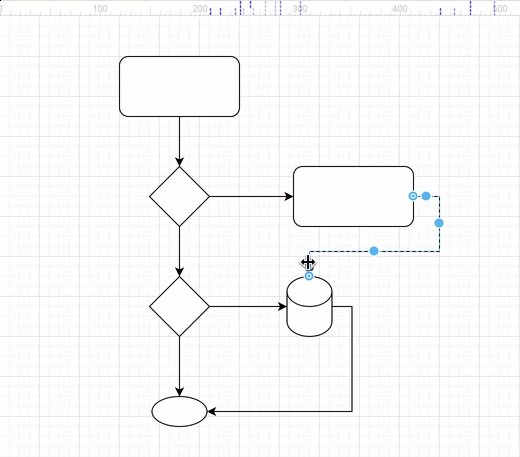
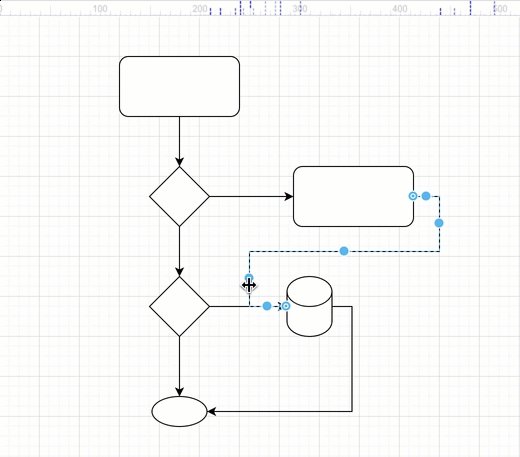
Change the path of a connector
Waypoints are shown as small circles on a selected connector. They are used to define the path that a connector takes beyond the drawing canvas.
- Select the connector that y'all want to change the path of to see its waypoints.
- Drag one of the waypoints into a new position. New waypoints will be added automatically based on where yous grabbed the connector and where you motility your mouse too.
If information technology is a floating connector, the finish closest to the waypoints you moved volition 'bladder' around the perimeter of your shape. If it is a stock-still connector, the end will remain attached to that specific connection point.

You can add and remove waypoints to make connectors follow complex paths.
Learn more than near working with and styling connectors
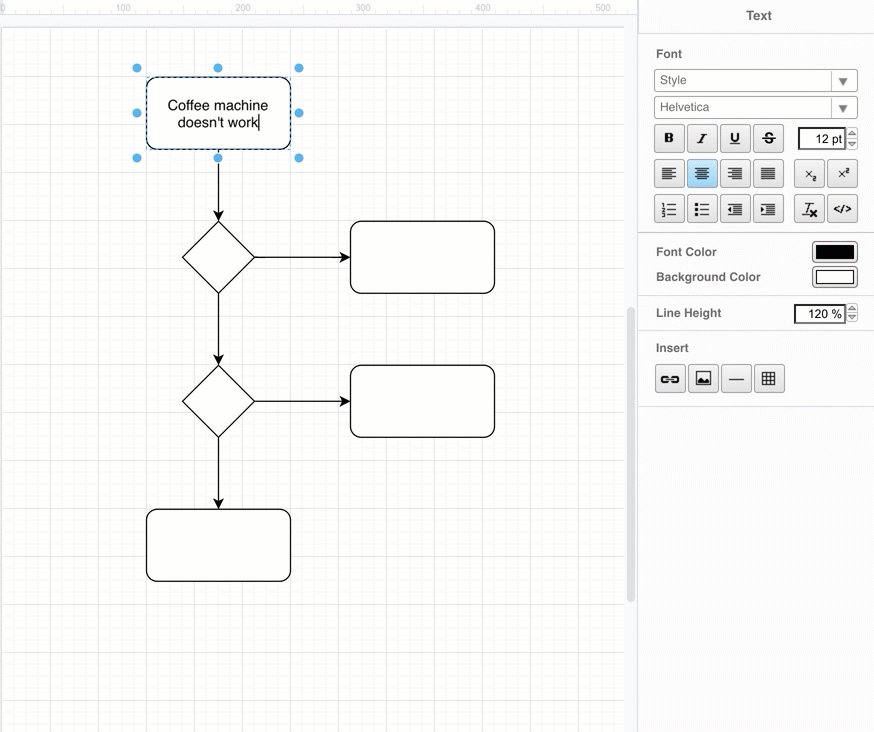
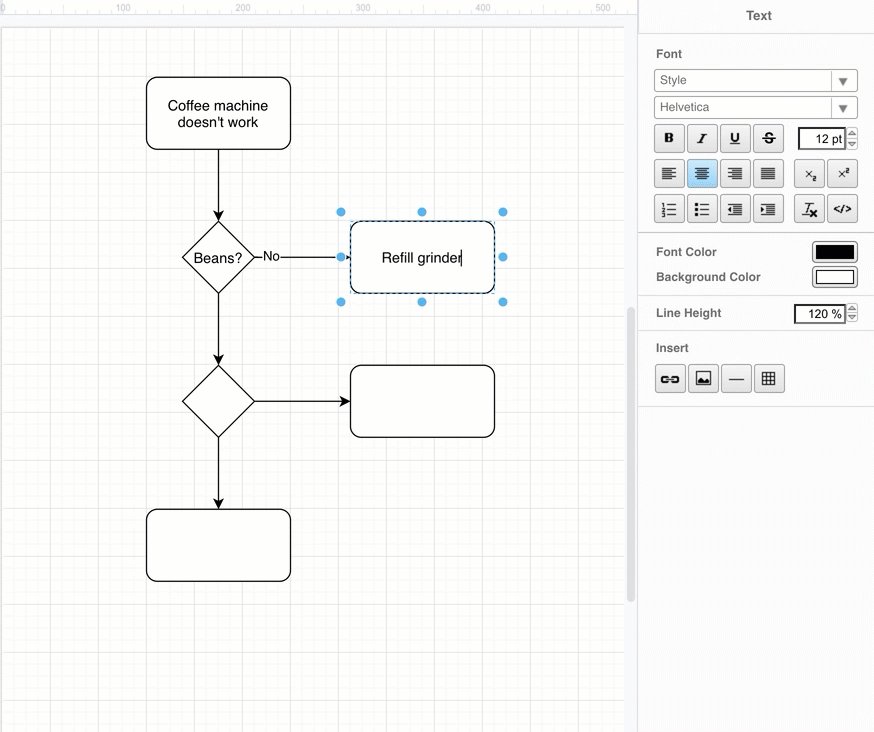
Add labels
Short labels on shapes make it easier to empathise a diagram quickly.
- Double click on a shape. Start typing to replace the label with your own text. Alternatively, unmarried click on a shape and offset typing to add or edit the label.
- Press
Enterto save the characterization text.
Tip: Printing Shift+Enter to add a line break in a label.

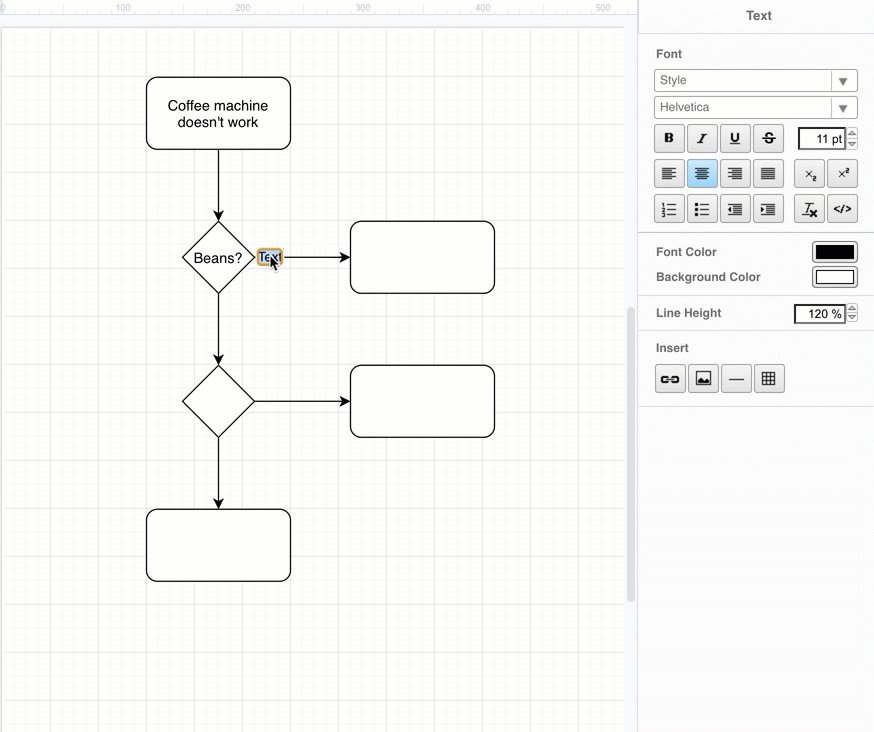
Connector labels
You lot can add more than ane label to a connector - at the source end, the target cease, and in the middle.
- Double click in the position you lot want to add a text label there.
- To reposition the connector label text, click on the label, then drag the small yellow diamond to a new position.
If you reroute the connector, you may need to update any labels you had manually positioned, only usually the label will motility intelligently with the connector.
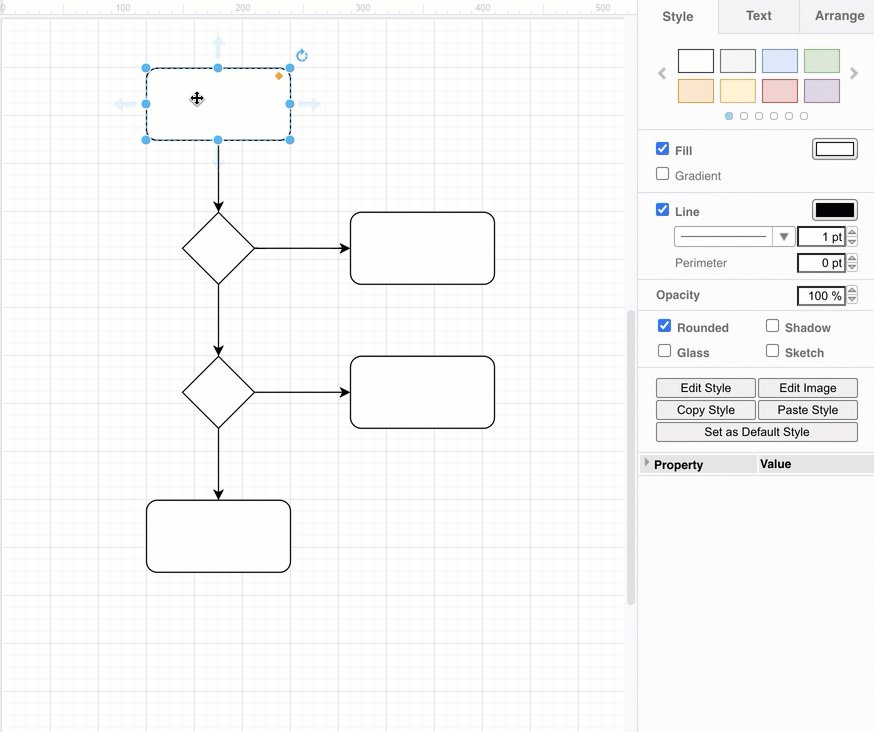
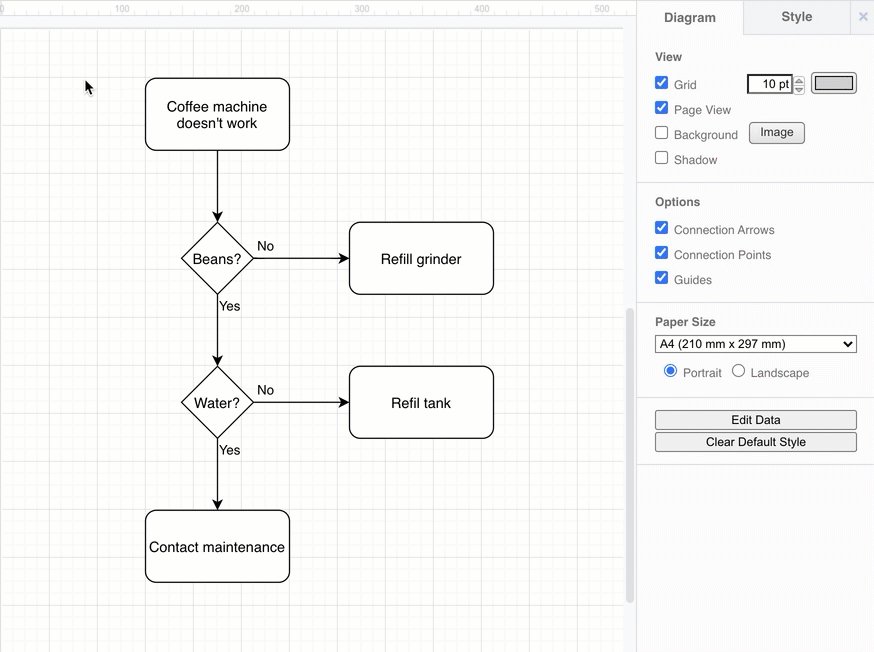
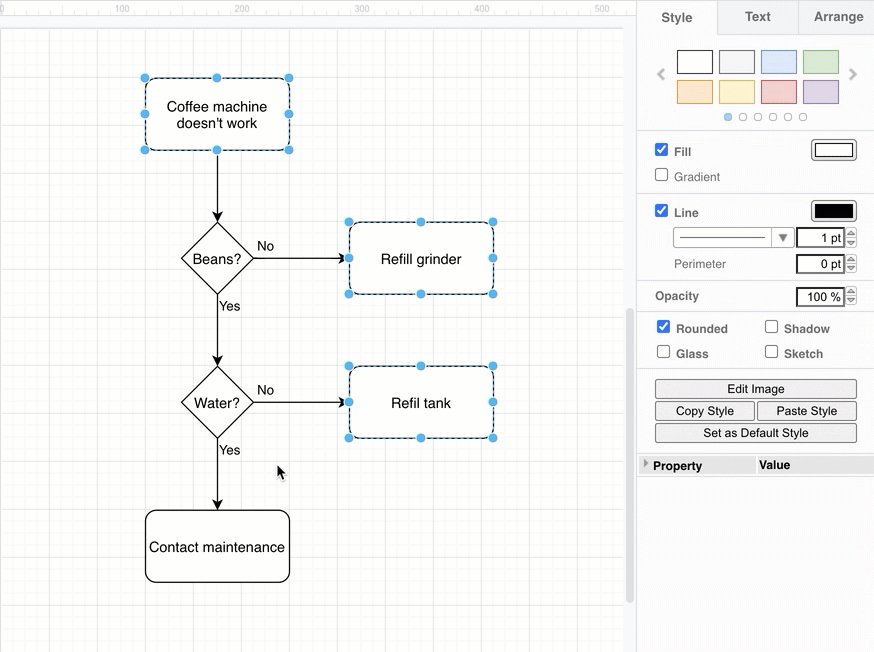
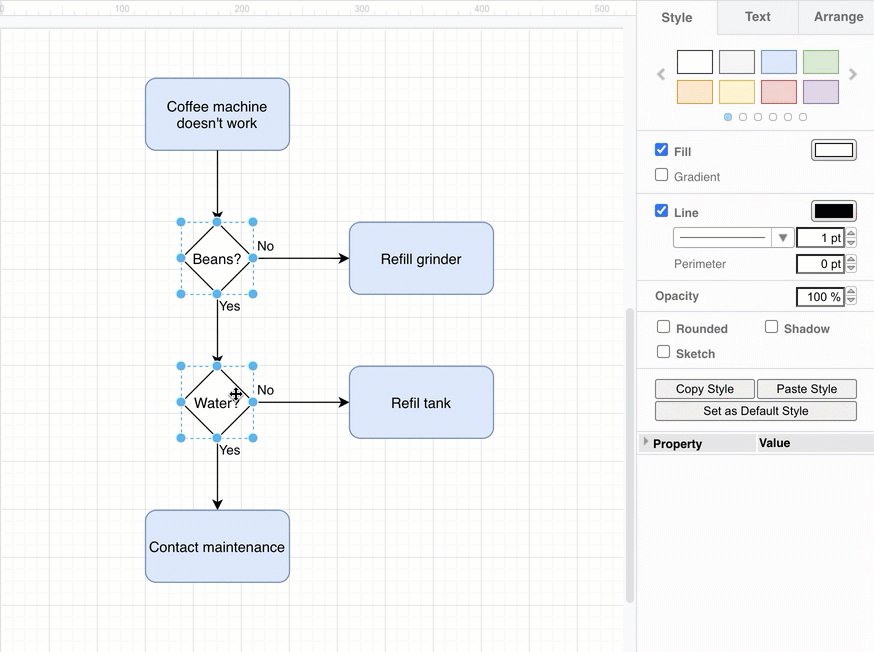
Style your flow chart
Once you have finished calculation all the shapes, connectors and labels, you can style your flow chart.
- Select a shape, or hold
Shiftdown and click on multiple shapes and connectors to select many.

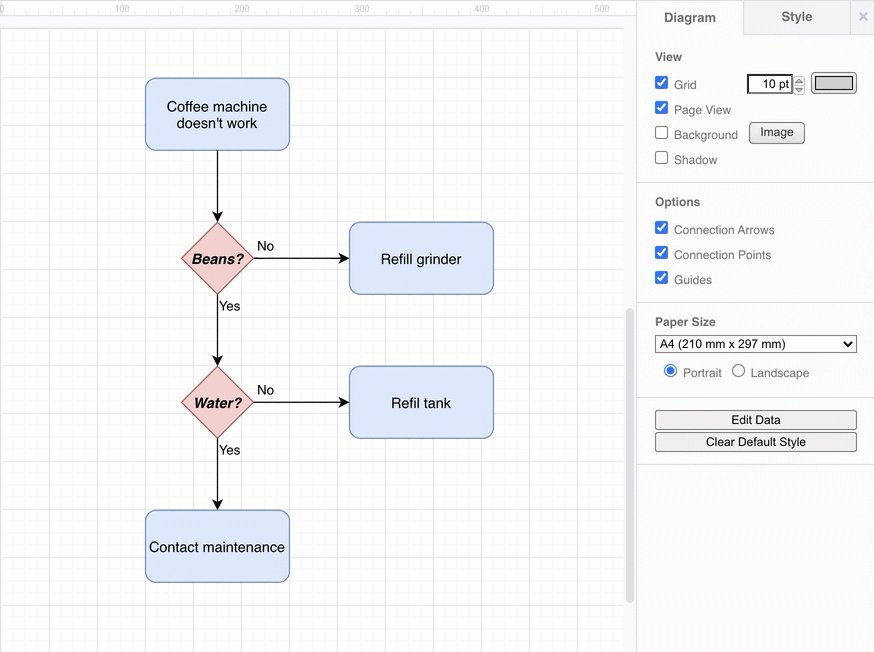
- Add together colours and style your shapes and connectors via the Style tab.
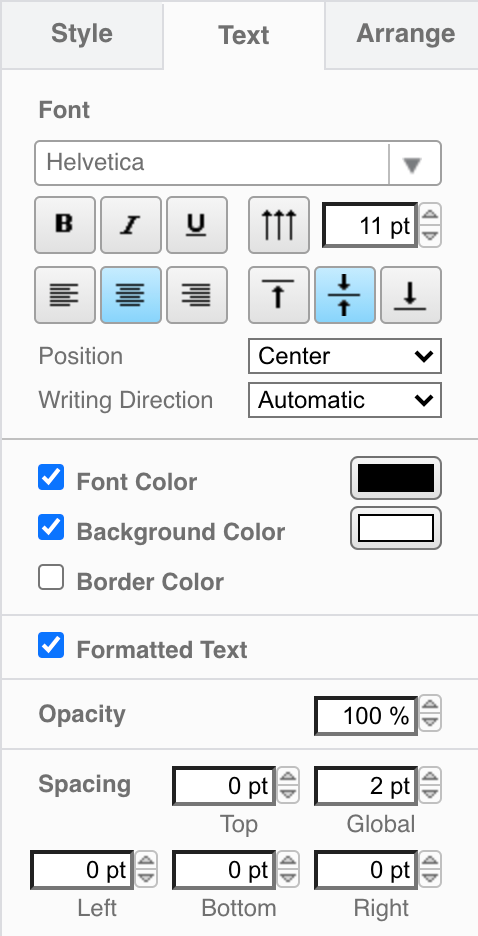
- Change the text way of labels on the Text tab.
- Select a dissimilar Font from the list.
- Add Bold, Italics, or Underline.
- Change the justification to be left, right or centred.
- Click on the colour button side by side to Font Color.

Tip: When yous edit the text itself, y'all will run into additional HTML formatting - add a numbered or bulleted list, indent your text, utilise superscript or subscript text and more.
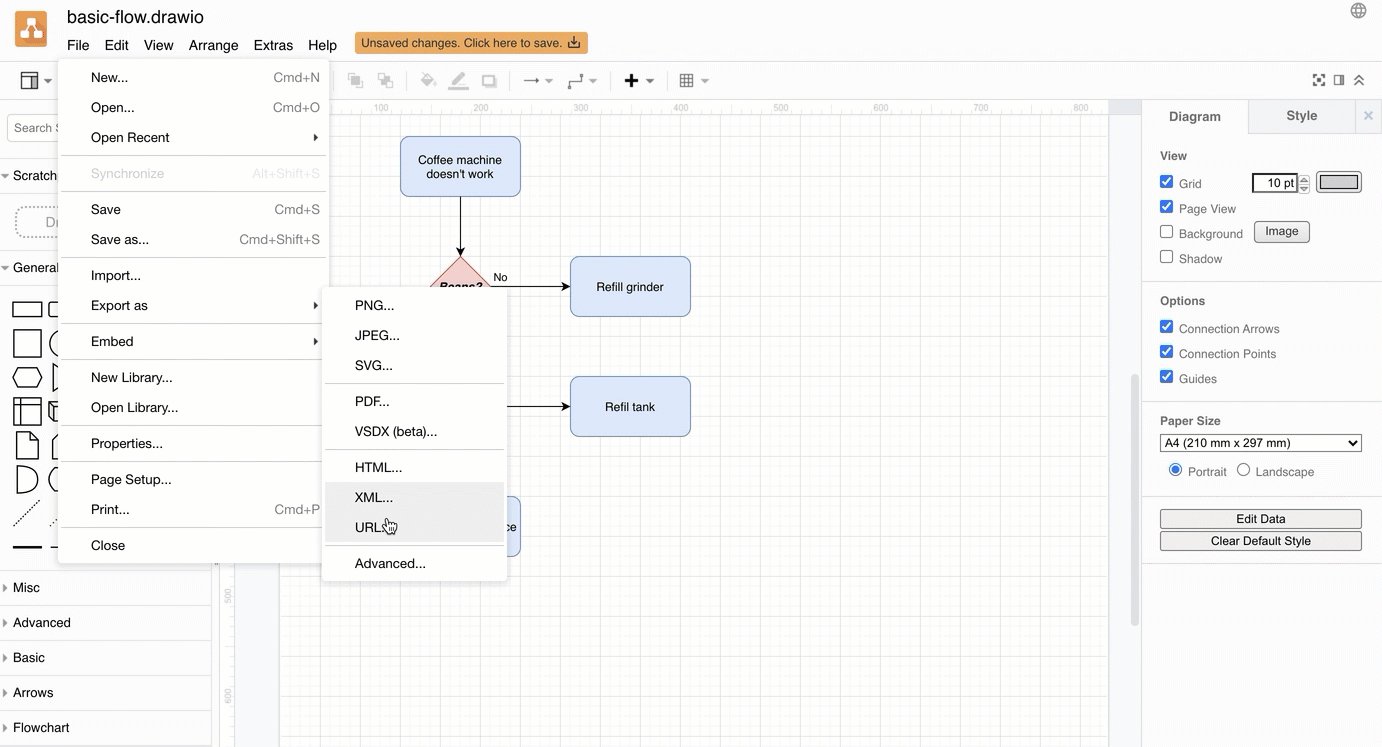
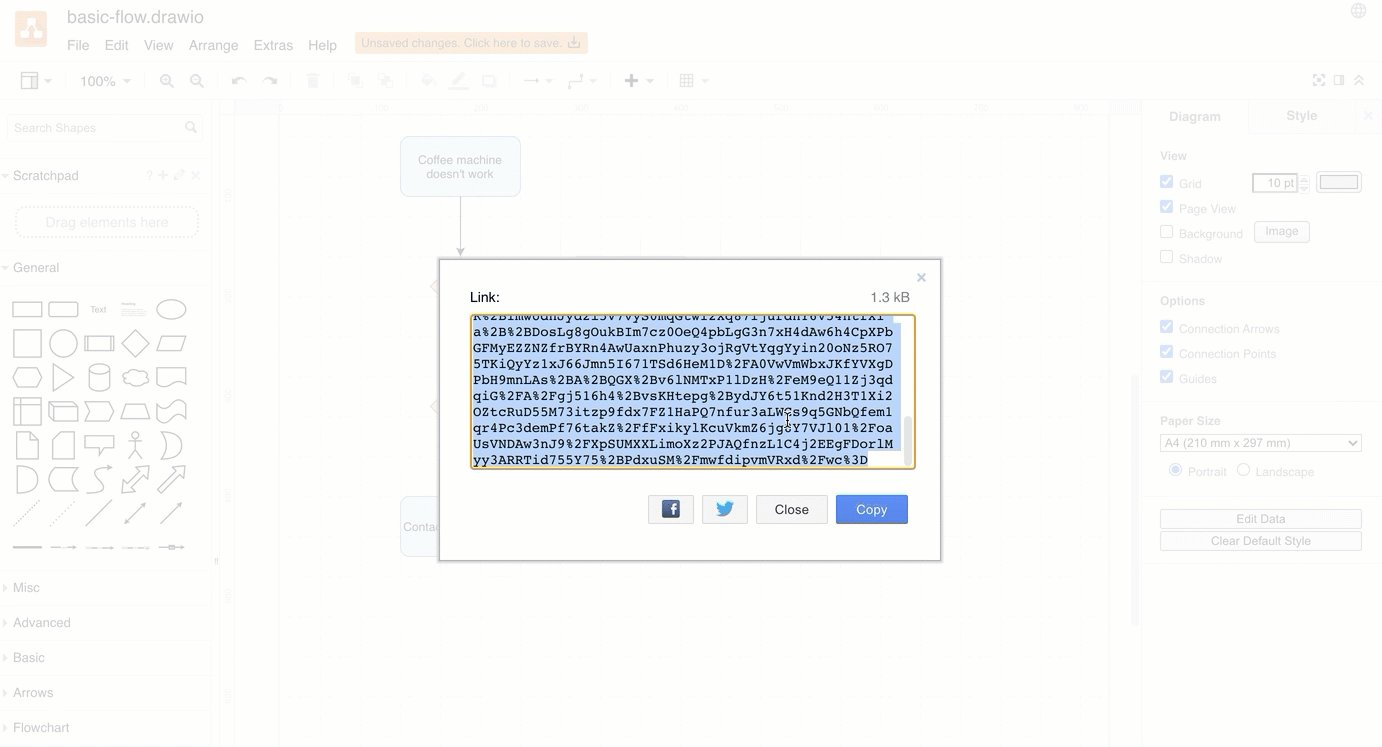
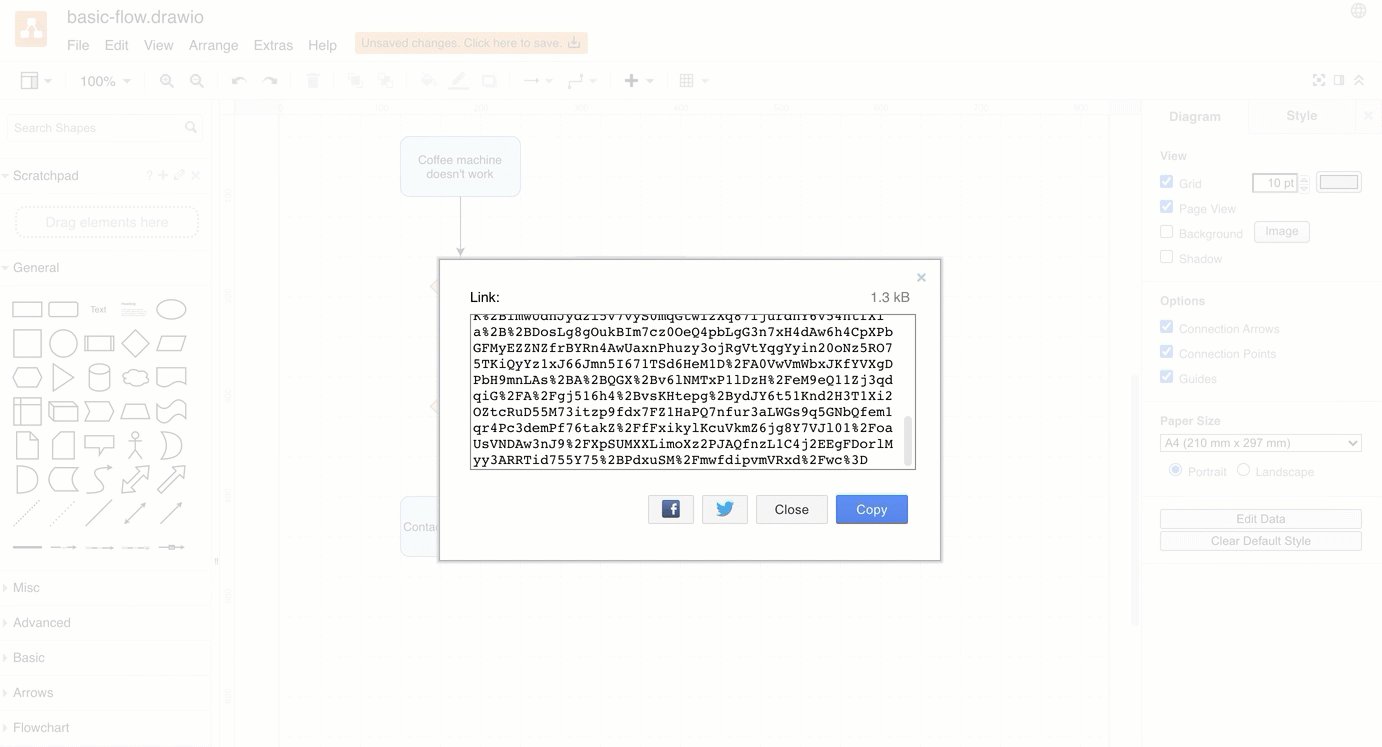
You can share your diagram in a number of different ways via the File > Export as menu. The virtually common consign formats are as images or as a URL.

Source: https://www.diagrams.net/doc/getting-started-basic-flow-chart
0 Response to "How to Draw Control Flow Diagram"
Postar um comentário